数学関数
絶対値
abs
引数の絶対値を返します。
abs(number)
number: 数値
sample

function setup() {
createCanvas(300, 160);
background(200);
}
function draw() {
noLoop();
text(str(abs(-50)), 50, 50);
text(str(abs(23.4)), 50, 100);
text(str(abs(-0)), 50, 150);
}
定数
円周率などはあらかじめ定数として用意されています。
TWO_PI
2π。2πラジアンは360°と同じ角度です。
値は6.28318530717958647693です。
PI
円周率πの値です。180°と同じ角度です。 値は3.14159265358979323846です。
HALF_PI
πの半分の値です。直角と同じ角度です。
値は1.57079632679489661923です。
QUARTER_PI
πの4分の1の値です。
値は0.7853982です。
角度設定
angleMode
sin関数やrotate関数などで使用する角度の単位をラジアン法か度数法か選択できます。
デフォルトではラジアン法となっています。
angleMode(mode)
mode: モード
モードには、定数DEGREESまたはRADIANSを選択します。
DEGREESは度数法、RADIANSはラジアン法です。
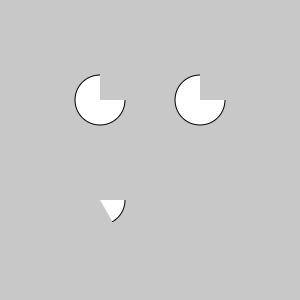
sample

function setup() {
createCanvas(300, 300);
background(200);
}
function draw() {
noLoop();
//左上
arc(100, 100, 50, 50, 0, TWO_PI * 0.75);
//右上
angleMode(DEGREES);
arc(200, 100, 50, 50, 0, 270);
//中央下
angleMode(RADIANS);
arc(100, 200, 50, 50, 0, TWO_PI / 6);
}
角度単位の変換
degrees
ラジアン単位の角度を度単位の角度へ変換します。
degrees(radian);
radian: ラジアン単位の角度
sample
var rad = PI / 6;
degrees(rad);
// 29.999999
radians
度単位の角度をラジアン単位の角度へ変換します。
radians(degree);
degree: 度単位の角度
sample
var deg = 60;
radians(deg);
// 1.0471975511965976 これはπ/3と同じ値
三角関数
sin
sin関数です。
引数には角度を単位ラジアンで渡します。返り値は-1~1です。
sin(radian)
radian: 角度
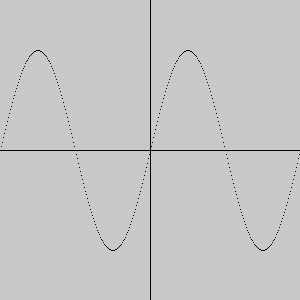
sample

function setup() {
createCanvas(300, 300);
background(200);
}
function draw() {
noLoop();
push();
translate(150 ,150);
line(-150, 0, 150 ,0);
line(0, -150, 0, 150);
for(x = -150; x < 150; x++){
var radian = TWO_PI / 150 * x;
var y = 100 * sin(radian);
point(x, -y);
}
pop();
}
cos
cos関数です。
引数には角度を単位ラジアンで渡します。返り値は-1~1です。
cos(radian)
radian: 角度
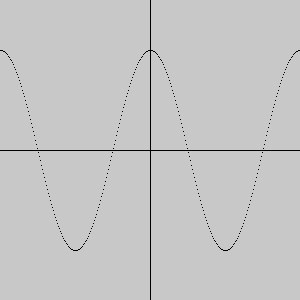
sample

function setup() {
createCanvas(300, 300);
background(200);
}
function draw() {
noLoop();
push();
translate(150 ,150);
line(-150, 0, 150 ,0);
line(0, -150, 0, 150);
for(x = -150; x < 150; x++){
var radian = TWO_PI / 150 * x;
var y = 100 * cos(radian);
point(x, -y);
}
pop();
}
平方根(ルート)
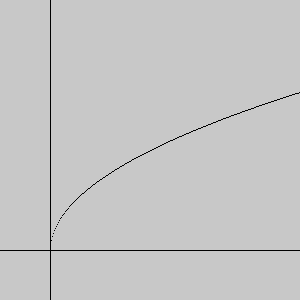
sqrt
引数の平方根を返す関数です。負の値を渡すとNaNが返ります。
sqrt(num);
num: 正の数値
sample

function setup() {
createCanvas(300, 300);
background(200);
}
function draw() {
noLoop();
push();
translate(50,250);
for(x=0;x < 300;x++){
const y = sqrt(x) * 10;
point(x, -y);
}
line(-100,0,300,0);
line(0, -300, 0, 100);
pop();
}
ランダム
random
ランダムな値を返す関数です。
random();
0~1のランダムな値を返す
random(n);
n: 上限値
0~nのランダムな値を返す
random(n, m);
n: 下限値
m: 上限値
n~mのランダムな値を返す
random(array);
array: 配列
配列の中からランダムで要素を取り出す。
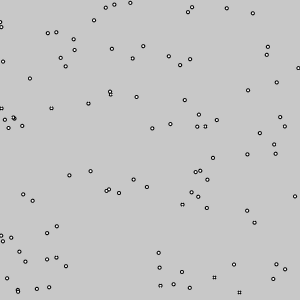
sample

function setup() {
createCanvas(300, 300);
background(200);
}
function draw() {
noLoop();
for(i = 0; i< 100; i++){
const x = random(300);
const y = random(300);
ellipse(x, y, 3);
}
}
randomSeed
random関数を使うとき、乱数を生成するための「種」はデフォルトではランダムに選ばれます。
そのため、random関数の出力は毎回ことなります。
毎回同じ乱数を生成したい場合は。randomSeed関数で「種」を固定することができます。
randomSeed(seed);
seed: 数値であればなんでもいい。
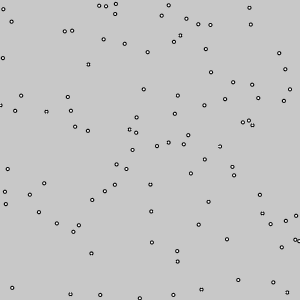
sample

function setup() {
createCanvas(300, 300);
background(200);
randomSeed(1);
}
function draw() {
noLoop();
for(i = 0; i< 100; i++){
const x = random(300);
const y = random(300);
ellipse(x, y, 3);
}
}
seed未設定の場合では、毎回この出力は変化するが、seedを固定することにより毎回同じ出力になります。
randomGaussian
任意のガウス分布(正規分布)を元にランダムに値を返します。
平均点付近に集まったようなランダムを生成することができます。
randomGaussian(mean, sd);
mean: 平均
sd: 標準偏差
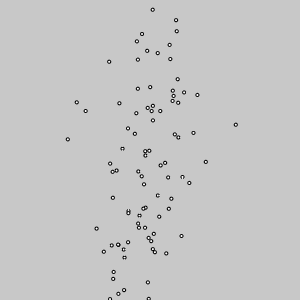
sample

function setup() {
createCanvas(300, 300);
background(200);
}
function draw() {
noLoop();
for(i = 0; i< 100; i++){
const x = randomGaussian(150, 30);
const y = randomGaussian(150, 100);
ellipse(x, y, 3);
}
}
ノイズ
noise
与えられた座標のパーリンノイズを生成します。
パーリンノイズは、randomで生成される乱数と比較すると、連続的で自然なランダムシーケンスを生成してくれます。
noise関数は常に0~1の値を返します。
noise(x, [y], [z]);
x: x座標
y: y座標
z: z座標。ただし、3D(WEBGL)モードのときのみ
各座標の増分は0.005〜0.03が望ましい。
変数が一つのときは1次元ノイズを、2つの時は2次元ノイズを生成します。
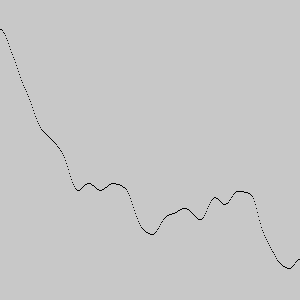
sample

function setup() {
createCanvas(300, 300);
background(200);
}
function draw() {
noLoop();
for(x = 0; x< 300; x++){
var y = 300 - noise(x * 0.01) * 300;
point(x, y);
}
}

function setup() {
createCanvas(300, 300);
background(200);
}
function draw() {
noLoop();
noStroke();
for(x = 0; x < 300; x++){
for(y = 0; y < 300; y++){
fill(noise(x * 0.01, y * 0.01) * 255);
rect(x, y, 1, 1);
}
}
}
noiseSeed
randomSeedと同じく、seedを固定する関数です。
seedを指定することで、毎回同じノイズが得られます。
noiseSeed(seed);
seed: 数値であればなんでもいい。
sample

function setup() {
createCanvas(300, 300);
background(200);
noiseSeed(1);
}
function draw() {
noLoop();
noStroke();
for(x = 0; x < 300; x++){
for(y = 0; y < 300; y++){
fill(noise(x * 0.01, y * 0.01) * 255);
rect(x, y, 1, 1);
}
}
}
このコードは何度実行しても同じ結果を得ることができます。
累乗
pow
数値のn乗を計算する関数です。
pow(e, n);
e: 底
n: 指数
eのn乗を計算します。
sample

function setup() {
createCanvas(300, 300);
background(200);
}
function draw() {
noLoop();
push();
translate(150,150);
line(-150, 0, 150, 0);
line(0, -150, 0, 150);
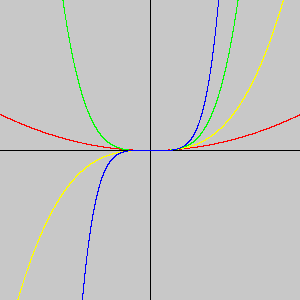
for(x = -6; x < 6; x += 0.002){
var i = x * 25;
stroke(color(255, 0, 0));
point(i, -pow(x, 2)); //赤
stroke(color(255, 255, 0));
point(i, -pow(x, 3)); //黄
stroke(color(0, 255, 0));
point(i, -pow(x, 4)); //緑
stroke(color(0, 0, 255));
point(i, -pow(x, 5)); //青
}
pop();
}
距離
dist
2点間の距離を計算する関数。
dist(x1, y1, x2, y2);
x1, y1: 始点の座標
x2, y2: 終点の座標
sample
function setup() {
createCanvas(300, 300);
background(200);
}
function draw() {
background(200);
line(150, 150, mouseX, mouseY);
ellipse(150, 150, 10);
ellipse(mouseX, mouseY, 10);
var distance = dist(150, 150, mouseX, mouseY);
text(str(distance), 10, 20);
}
 Processing Fan
Processing Fan