基本図形
線分
line
線分を描画する関数です
line(x1, y1, x2, y2);
x1: 線分開始点のx座標
y1: 線分開始点のy座標
x2: 線分終了点のx座標
y2: 線分終了点のy座標
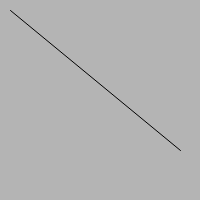
sample

function setup() {
createCanvas(150, 150);
background(180);
}
function draw() {
noLoop();
line(10, 10, 130, 100);
}
四角形
rect
長方形を描画する関数です
rect(x, y, w, h);
x: 長方形左上のx座標
y: 長方形左上のy座標
h: 横幅
w: 縦幅
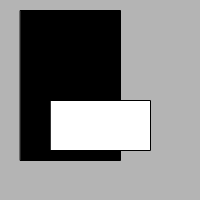
sample

function setup() {
createCanvas(200, 200);
background(180);
}
function draw() {
noLoop();
fill(0);
rect(20, 10, 100, 150);
fill(255);
rect(50, 100, 100, 50);
}
rectMode
長方形の描画に関する設定です。
rectModeを変更すると、rect関数の引数の意味が変わります。
rectMode(mode);
mode: モードを定数で渡す。利用できるモードは次の通り
CORNER: デフォルト設定
CENTER: x,yが長方形の中心となる。
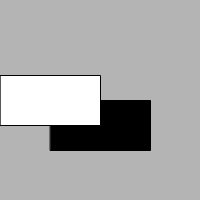
sample

function setup() {
createCanvas(200, 200);
background(180);
}
function draw() {
noLoop();
fill(0);//黒
rect(50, 100, 100, 50);
fill(255);//白
rectMode(CENTER);
rect(50, 100, 100, 50);
}
quad
四角形を描画する関数です
quadは四角形の四隅全ての座標を指定するため、より柔軟に描けます。
座標の指定は、時計回りか反時計回りに順に記述します。
rect(x1, y1, x2, y2, x3, y3, x4, y4);
x1~x4: 四隅のx座標
y1~y4: 四隅のy座標
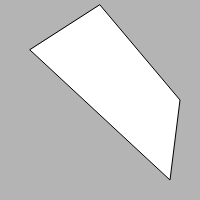
sample

function setup() {
createCanvas(200, 200);
background(180);
}
function draw() {
noLoop();
quad(100,5, 180, 100, 170, 180, 30, 50);
}
円
ellipse
円を描く関数です。
ellipseは引数が3つのパターンと4つのパターンが存在します。
4つのパターンでは、縦の長さ、横の長さが異なると楕円になります。
ellipse(x,y,r);
x: 円の中心のx座標
y: 円の中心のy座標
r: 直径
ellipse(x,y,w,h);
x: 円の中心のx座標
y: 円の中心のy座標
w: 横の長さ
h: 縦の長さ
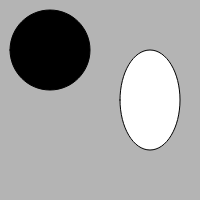
sample

function setup() {
createCanvas(200, 200);
background(180);
}
function draw() {
noLoop();
fill(0);
ellipse(50, 50, 80);
fill(255);
ellipse(150, 100, 60, 100);
}
円弧
arc
円弧を描く関数です。
第7引数の描画モードによって描かれる円弧が異なるので注意です。
arc(x,y,w,h,start,end,[mode]);
x: 中心のx座標
y: 中心のy座標
w: 幅
h: 高さ
start: 描画開始角度
end: 描画終了角度
mode: 描画モード
sample

function setup() {
createCanvas(200, 200);
background(180);
}
function draw() {
noLoop();
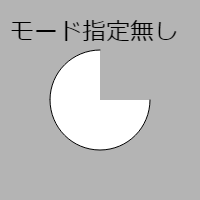
arc(100,100,100,100,0,TWO_PI * 0.75);
textSize(24);
text("モード指定無し",10, 40);
}

function setup() {
createCanvas(200, 200);
background(180);
}
function draw() {
noLoop();
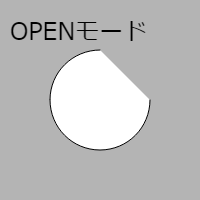
arc(100,100,100,100,0,TWO_PI * 0.75, OPEN);
textSize(24);
text("OPENモード",10, 40);
}

function setup() {
createCanvas(200, 200);
background(180);
}
function draw() {
noLoop();
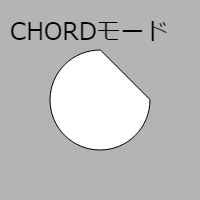
arc(100,100,100,100,0,TWO_PI * 0.75, CHORD);
textSize(24);
text("CHORDモード",10, 40);
}

function setup() {
createCanvas(200, 200);
background(180);
}
function draw() {
noLoop();
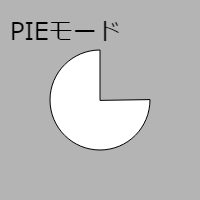
arc(100,100,100,100,0,TWO_PI * 0.75, PIE);
textSize(24);
text("PIEモード",10, 40);
}
三角形
triangle
三角形を描画する関数です
triangle(x1, y1, x2, y2, x3, y3);
x1~x3: 3頂点のx座標
y1~y3: 3頂点のy座標
sample

function setup() {
createCanvas(200, 200);
background(180);
}
function draw() {
noLoop();
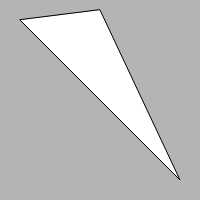
triangle(100, 10, 180, 180, 20, 20);
}
点
point
点を描画する関数です
point(x, y, [z]);
x: x座標
y: y座標
z: WEBGLモードの時のみ指定するz座標
z座標は3D 表示の時、すなわちWEBGLモードの時のみ指定します。
WEBGLモードは、キャンバス作成時に指定します。
createCanvas(200, 200, WEBGL);
sample

function setup() {
createCanvas(200, 200);
background(255);
}
function draw() {
noLoop();
point(50, 50);
point(100, 100);
point(150, 120);
}
ベジェ曲線
bezier
ベジェ曲線を描画する関数です
ベジェ曲線は、開始点と終了点、2点の制御点から作られる滑らかな曲線です。
引数の指定の順番に気を付けてください。
bezier(x1, y1, dx1, dy1, dx2, dy2, x2, y2);
x1: 開始点のx座標
y1: 開始点のy座標
dx1: 開始制御点のx座標
dy1: 開始制御点のy座標
dx2: 終了制御点のx座標
dy2: 終了制御点のy座標
x2: 終了点のx座標
y2: 終了点のy座標
開始・終了点は曲線の開始・終了点です。
開始制御点とは、曲線の最初の「向き」を決定するための点です。
開始点と開始制御点で作られる線分が、開始点での接線となるように曲線が描かれます。
終了制御点も同様です。
sample

function setup() {
createCanvas(200, 200);
background(180);
}
function draw() {
noLoop();
noFill();
ellipse(20, 100, 5);
ellipse(180, 100, 5);
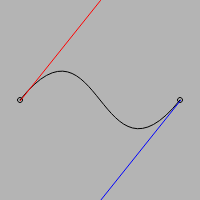
bezier(20, 100, 100, 0, 100, 200, 180, 100);
stroke(color(255,0,0));
line(20, 100, 100, 0);
stroke(color(0,0,255));
line(100, 200, 180, 100);
}
曲線
bezier
開始・終了点と制御点を指定して、自然な曲線を描画する関数です
内部的にはCatmull-Romスプライン曲線の実装です。
bezierとは引数の指定順が異なるので注意してください。
curve(fromX, fromY, x1, y1, x2, y2, toX, toY);
fromX: 開始制御点のx座標
fromY: 開始終了点のy座標
x1: 開始点のx座標
y1: 開始点のy座標
x2: 終了点のx座標
y2: 終了点のy座標
toX: 終了制御点のx座標
toY: 終了制御点のy座標
開始・終了点は曲線の開始・終了点です。
curveで描かれる曲線は、開始制御点から始まり、開始点と終了点を通って終了制御点へ向かうように描かれる曲線です。
sample

function setup() {
createCanvas(200, 200);
background(180);
}
function draw() {
noLoop();
background(180);
noFill();
curve(100,0, 20, 60, 180, 100, 500, 50 );
ellipse(20, 60,5);
ellipse(180, 100, 5);
}
 Processing Fan
Processing Fan