移動回転
移動
translate
描画空間を移動させる関数です。
translateの効果は累積するため、10移動した後に30移動すると、その後書いた図形は40移動します。
通常はpush,popと併せて使います。
translate(dx, dy, [dz]);
dx: x方向への移動
dy: y方向への移動
dz: z方向への移動。ただし3D(WEBGL)モードのみ
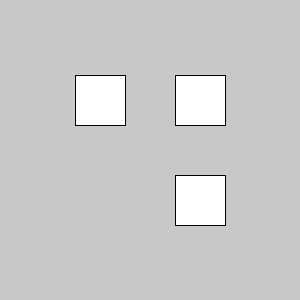
sample

function setup() {
createCanvas(300, 300);
background(200);
}
function draw() {
noLoop();
rect(75, 75, 50, 50);
translate(100, 0);
rect(75, 75, 50, 50);
translate(0, 100);
rect(75, 75, 50, 50);
}
回転
rotate
描画空間回転させる関数です。
rotateの効果は累積するため、10度回転した後に30度回転すると、その後描いた図形は40度回転します。
回転の中心は原点であることに注意が必要です。
通常はpush,popと併せて使います。
rotate(t);
t: 回転角。ただし単位はラジアン
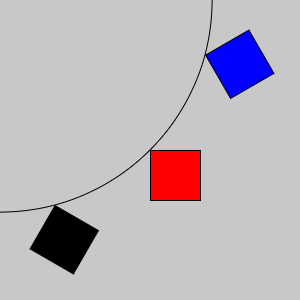
sample

function setup() {
createCanvas(300, 300);
background(200);
}
function draw() {
noLoop();
noFill();
ellipse(0,0,sqrt(2) * 300);
//回転前の四角形
fill("red");
rect(150, 150, 50, 50);
//-30度回転
rotate(-TWO_PI / 360 * 30);
fill("blue")
rect(150, 150, 50, 50);
//60度回転
rotate(TWO_PI / 360 * 60);
fill("black")
rect(150, 150, 50, 50);
}
拡大縮小
scale
描画空間を拡大縮小させる関数です。
描いた図形の頂点の位置に倍率をかけることで拡大縮小をしています。したがって、原点を中心に位置も変化します。
rotateやtranslate同様、倍率は累積になります。すなわち、scale(2)を2回実行された後に描いた図形は4倍に拡大されています。
通常はpush,popと併せて使います。
scale(s);
s: 倍率
scale(sx, sy, [sz]);
sx: x方向への倍率
sy: y方向への倍率
sz: z方向への倍率。3D(WEBGL)モードのときのみ
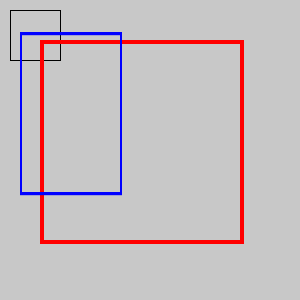
sample

function setup() {
createCanvas(300, 300);
background(200);
}
function draw() {
noLoop();
noFill();
rect(10, 10, 50, 50);
//赤枠。全体的に4倍
scale(4);
stroke("red");
rect(10, 10, 50, 50);
//青枠。x方向に0.5倍、y方向に0.8倍
scale(0.5, 0.8);
stroke("blue");
rect(10, 10, 50, 50);
}
 Processing Fan
Processing Fan