条件分岐
終わりも近づいてきました。続いては条件分岐if文です。
条件分岐は「リンゴが100円より安かったら買う」のように、
ある条件が満たされたときだけ処理を実行したいときに使います。
ループと並んで頻繁に使うと思うのでしっかり身につけましょう。
等号・不等号
if文はある条件を元に実行するしないを決めるのですが、if文をいきなり始める前に、条件をどう書くか解説します。
まずは最もよく使う「等しい」という条件についてです。
JavaScriptで数値同士あるいは文字列同士が「等しい」かどうかチェックするには"==="という演算子を使います。
数学で等しいは"="でしたが、プログラミングで"="は代入を意味するので、等号には普通2個あるいは3個イコールがつながった演算子を使います。
var a = 1;
a === 1
a === 1.0
a === 2
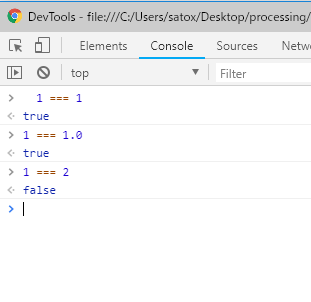
上記を実行するとどうなったでしょうか?コンソールを開いて確認しましょう

上の二つはtrueという値が表示され、三つ目はfalseという値が表示されました。
trueは「正しい」、falseは「間違っている」を表す特別な値です。
実はif文は条件を見ているのではなく、条件を実行した結果(true, false)のみを見ています。
同じようにして不等号も使うことができます
var a = 1
a > 2
a < 0
a >= 1
a <= 5
上の二つは等号なしの「より大きい」、「未満」を表しています。下の二つは「以上」、「以下」を表しています。
これらも不等式が成り立っていればtrue、間違っていればfalseが表示されます。
等しくないときをチェックする
等号は"==="でしたが、等しくないかどうかをチェックするときは"!=="演算子を使います。
これは「~以外」という条件を書くときに使います。
var a = 1
a !== 2 // aが2以外であることの確認
a !== 1.0
等しくないことをチェックするので、一つ目の式はtrueとなり、二つ目はfalseとなります。
否定
最後に否定を見ていきましょう。
否定は「~ではない」という条件です。
否定の演算子(!)はtrueとfalseを反転させます。
var a = 1
!(a === 1.0) //「aが1.0と等しい」ではない
!(a === 2)
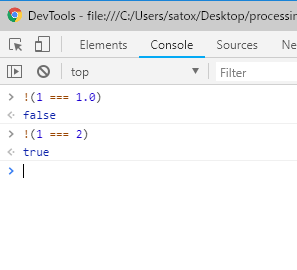
実行するとどうなりましたか?

合っているはずの1つ目の式はfalseとなり、間違っている2つ目の式はtrueとなってしまいました。
このように、先頭に!マークを付けるとtrue,falseを反転させることができるのです。
基本のif文
さて、ではif文について勉強していきましょう。
最初は最も基本的なif文を紹介します。
if文の構文は次の通りです。
if(条件文){
条件に一致したときに実行する内容
}
次の例では変数ageが40以上のときにコンソールに"40 over!"と表示します。
console.logはコンソールに何か文字列を表示させるための関数です。
var age = 43;
if(age >= 40){
console.log("40 over!");
}
条件文のところには、等号・不等号で説明した条件文が入ります。
Processingではマウスがクリックされたときだけ描画するという処理を書きたいときなどにif文を使います。
ちょっとだけ先行して、Processingのソースコードを見てみましょう。今の時点では細かいところがわからなくても大丈夫です!
function setup(){ //ここは初期設定を書くところ
createCanvas(400, 400); //400×400のキャンバスを設定
background(0); //背景を黒に設定
}
function draw(){
fill(255); //塗りつぶしの色を白に設定
if(mouseIsPressed){ //マウスがクリックされたときだけ実行するif文
ellipse(mouseX, mouseY, 5, 5); //現在のマウスの位置を中心に半径5の円を描く
}
}
このコードだけで簡単なお絵かきがブラウザでできるようになります!
mouseIsPressedはマウスがクリックされているときにtrueになり、それ以外のときはfalseとなります。
else
if文だけでは、条件に一致するときしか実行されませんが、条件に一致しないときも何か処理をしてほしいときがあります。
そんなときはelseを使いましょう
var age = 43;
if(age >= 30){
console.log("30 over!");
} else {
console.log("under 29!");
}
今回の例では30以上のときに"30 over!"と表示され、それ以外(30未満)のときに"under 29!"と表示されます。
elseif
条件をもっと細かく分けたいときにはelse ifを使えます。
var age = 43;
if(age >= 30){
console.log("30 over!");
} else if(age >= 20) {
console.log("20 over!");
} else {
console.log("under 19!");
}
ifを「もし」、elseを「そうじゃない」と読み替えると意味が分かりやすいと思います。
上記のコードをすべて日本語に置き換えるとこんな感じです。
変数 年齢 = 43;
もし(年齢が30以上){
コンソールに「30 over!」と表示;
} そうじゃない もし(年齢が20以上) {
コンソールに「20 over!」と表示;
} そうじゃない {
コンソールに「under 19!」と表示;
}
else ifを使うときは少し注意が必要です。次のコードを見てください。
var age = 43;
if(age >= 20){
console.log("20 over!");
} else if(age >= 30) {
console.log("30 over!");
} else {
console.log("under 19!");
}
ifの条件とelse ifの条件を交換してみました。
もしageの値が35だったらどうなるでしょうか?
本当は「30 over!」と表示してほしいのですが、20以上でもあるため「20 over!」と表示されてしまいます。
これは20以上という条件が30以上という条件も含んでしまっているからなんです。
else ifは一度条件が一致していまうと以降は実行されないので、上の方に書く条件はそれ以降に書く条件を含んでしまわないように注意しましょう。
まとめ
- 等しいことのチェックは"==="。等しくないことは"!=="でチェックする
- 等号・不等号は実行されるとtrueまたはfalseを返す
- !を付けるとtrue,falseが反転する
- 1つの条件に対して分岐させるときはifを使う
- 1つの条件とその条件以外の2つの場合の処理を書きたい場合は「if ~ else ~」を使う
- 複数条件がある場合は「if ~ else if ~ ・・・ else ~ 」を使う
- else if を使うときは条件の前後関係に気を付ける
if文の説明は以上です。
これでJavaScriptの基本的な説明はお終いです。
実は、JavaScriptにはswitchという便利な構文もあるのですが、使う機会がif文ほど多くないのと、
else ifで代替できてしまうのでこのチュートリアルでは省略します。
次は関数について学びます。関数でチュートリアルとしては最後なので、あともう少し頑張りましょう。
 Processing Fan
Processing Fan