線の描き方
基本図形の最後は直線です。
直線はお絵かきやグラフの描画に使ったりします。
塗りの方法が四角形とは異なる点や新しく線の太さの指定なども出てくるので注意して進んでいきましょう。
線の描き方
線はline関数で描くことができます。
ではさっそく使い方を見てみましょう。
function setup(){
createCanvas(400, 400);
}
function draw(){
// line(始点のx座標, 始点のy座標, 終点のx座標, 終点のy座標);
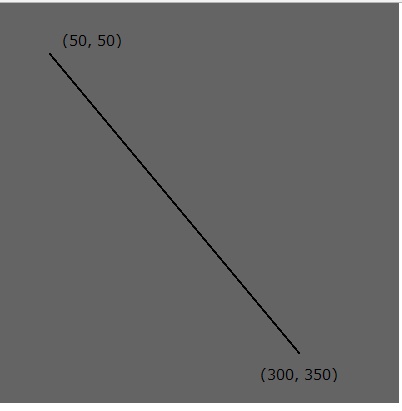
line(50, 50, 300, 350);
}

lineは凄くシンプルで、始点と終点の座標を渡すだけで線を引いてくれます。
線の色や太さは専用の設定する関数が存在するので、arcのように引数が多くて複雑になることもありません。
次に線の色や太さの設定を見ていきましょう。
線の色の付け方
ここでは線の色の付け方を見ていきましょう。
線の色はstroke関数で設定できます。
function setup(){
createCanvas(400, 400);
}
function draw(){
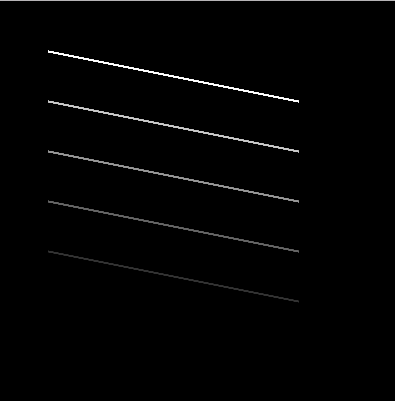
strokeweight(1); //デフォルトでは1になっている
line(50, 50, 300, 100);
strokeweight(4);
line(50, 100, 300, 150);
strokeweight(8);
line(50, 150, 300, 200);
}

似た名前の関数で、noStrokeというのがすでに出てきていますね。noStrokeは四角形や円のボーダーを非表示にする関数でした。
しかし、lineで線を描くより前にnoStrokeを呼んでしまうと線が表示されません。
また、コードの中で上の位置に書かれていないからと言って油断していると、うまく動かないことがあります。
次のコードを見てください。
function setup(){
createCanvas(400, 400);
}
function draw(){
line(50, 50, 300, 100);
noStroke();
rect(100, 100, 50, 50);
}
初めてdraw関数が呼ばれたときは問題ないのですが、noStrokeが呼ばれて2回目のdrawが呼ばれた時点では
noStrokeの設定は保存されているので、この場合では線が表示されなくなってしまいます。
なので、線を描く際にはstrokeで色を指定し、間違ってnoStroke等の影響を受けないように気を付けましょう。
線の太さ
続いて線の太さの設定を見ていきましょう。
線の太さはstrokeWeightという関数で設定できます。
function setup(){
createCanvas(400, 400);
}
function draw(){
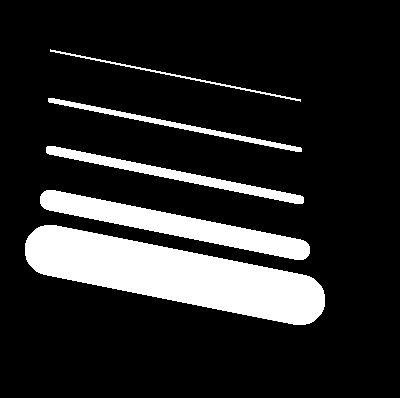
stroke(255);
strokeWeight(1); //デフォルトでは1になっている
line(50, 50, 300, 100);
strokeWeight(4);
line(50, 100, 300, 150);
strokeWeight(8);
line(50, 150, 300, 200);
strokeWeight(20);
line(50, 200, 300, 250);
strokeWeight(50);
line(50, 250, 300, 300);
}

グラフで使える細い線から、指でなぞったような絵が描ける太さまで、自由に変えることができます。
まとめ
- lineで直線を描くことができる。
- lineには、中心の座標、幅、高さを指定できる。
- strokeで色を指定できる
- 線を太く描きたい時用に、strokeWeightという関数も用意されている。
 Processing Fan
Processing Fan