ランダムな値の使い方
今回はランダムな値の使い方について学習しましょう。
ランダムな値は雪が降る様子や粒子の運動など、自然なものをモチーフにした作品を作る際に必ずと言っていいほど使います。
Processingでは疑似乱数を使ったrandom関数と、パーリンノイズを使ったnoise関数を使うことができます。
特にパーリンノイズは完全に飛び飛びの値ではなく、ある程度連続を保ったランダムです。自然な動きや地形などを表現するときによく使われます。
作りたい作品によってこの二つを使い分けられるようにしましょう。
random
まずはrandom関数です。random関数の最も基本的な使い方は何も引数を渡さない方法です。
random関数は引数を渡さずに呼ぶと、0以上1未満の浮動小数点(小数点ありの数字)を返します。
var w = 400;
var h = 400;
function setup() {
createCanvas(w, h);
for(i=0;i<20;i++){
console.log(random());
}
}
function draw() {
}

0~1の範囲以外にも、もっと自由な範囲でのランダム値が欲しい場合があります。
例えば、11以上120未満の間でランダム値が欲しい場合は
var w = 400;
var h = 400;
function setup() {
createCanvas(w, h);
for(i=0;i<20;i++){
console.log(random() * 109 + 11);
}
}
function draw() {
}
とすればいいのです。
ですが、random関数では引数を渡すことでもっと簡単に自由な範囲でのランダム値を返してくれます。
まず、引数が一つの場合は「0以上引数未満」の範囲でランダム値を返します。
引数が二つの場合は「一つ目の引数以上、二つ目の引数未満」のランダム値を返します。
var w = 400;
var h = 400;
function setup() {
createCanvas(w, h);
for(i=0;i<20;i++){
console.log(random(100)); //0以上100未満のランダム値
}
for(j=0;j<20;j++){
console.log(random(10, 50)); //10以上50未満のランダム値
}
}
function draw() {
}
そしてもう一つ便利な使い方があります。
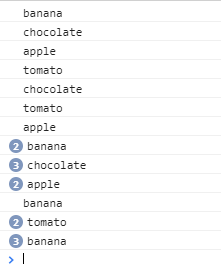
それは、random関数に配列を渡す方法です。random関数の引数に配列を渡すと、呼び出すごとに配列の中からランダムに要素を選び出してくれます。
var w = 400;
var h = 400;
var array = ["apple", "banana", "chocolate", "tomato"];
function setup() {
createCanvas(w, h);
for(i=0;i<20;i++){
console.log(random(array));
}
}
function draw() {
}

noise
ランダムな値を必要とする場合はrandom関数を使えば良いことがわかりました。
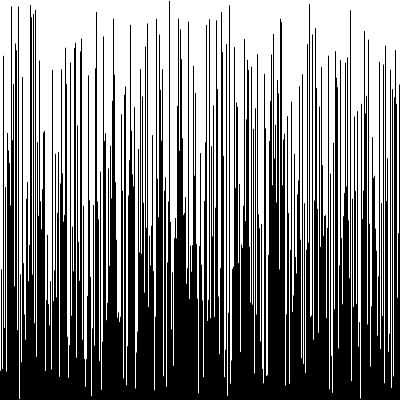
randomがどんな感じのランダム値を返すか、わかりやすいように表示してみましょう。
var w = 400;
var h = 400;
function setup() {
createCanvas(w, h);
}
function draw() {
noLoop();
for(i = 0; i< w; i++){
var randomHeight = random(0, h);
line(i, h, i, randomHeight);
}
}

前後に関係性はなく、全くばらばらの値になっています。
しかし、山脈の高さなどのように自然界に存在するランダムは滑らかに変化するものが多く、また、このようなランダムを取りいれくことで作品にも自然な変化を
起こすことができます。
山脈のように変化するランダムを取り入れるにはnoise関数を用います。noise関数にはパーリンノイズというアルゴリズムが使われています。
パーリンノイズはケン・パーリンという人が3Dオブジェクトに自然なテクスチャを付けるために開発されました。
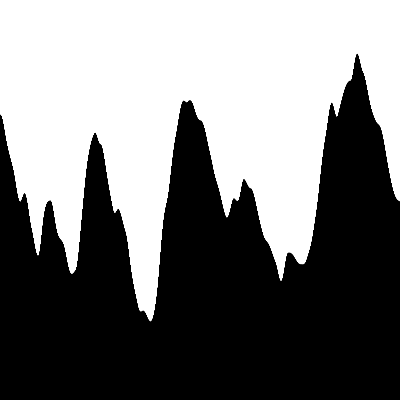
では、同じようにnoise関数も見やすく表示してみましょう。
var w = 400;
var h = 400;
function setup() {
createCanvas(w, h);
}
function draw() {
noLoop();
for(i = 0; i< w; i++){
var randomHeight = noise(i * 0.02) * h;
line(i, h, i, randomHeight);
}
}

このように滑らかに変化するランダム値が得られたことが分かります。
それでは、noiseの使い方を説明します。
noise関数はrandomと異なり、常に0から1の値を返します。
引数には、シード値と呼ばれるランダムを生成するための数値を渡します。渡す数値は一つ前に渡した数値より少しい大きい数(0.005から0.03程度)を渡します。
noise(シード値); //シード値はnoiseを呼び出すごとに少しだけ増やす
seed
最後にシード値を設定する方法をご紹介します。
シード値はランダムで得られる数値を決定付けるための数値です。randomやnoiseを使ったときは、毎回波形(上図)が変化しました。
試しに、上のコードを何度か実行してみてください。
これはデフォルトではシード値が毎回ランダムに選択されるためです。
しかし、場合によってはランダムな値を取りつつも、実行毎に波形を変化させたくないときがあります。そんなときはrandomSeed関数またはnoiseSeed関数で
シード値を固定し、実行毎に変化させないということが可能です。
var w = 400;
var h = 400;
function setup() {
createCanvas(w, h);
noiseSeed(1);//設定項目なのでsetupに書く
}
function draw() {
noLoop();
for(i = 0; i< w; i++){
var randomHeight = noise(i * 0.02) * h;
line(i, h, i, randomHeight);
}
}
試しにこちらも実行してみてください。
何度実行しても同じ波形が表示されたと思います。
noiseSeedやrandomSeedは、シード値をいろいろ変えていって、良い作品ができたところで固定しておく用途で使ったりします。
まとめ
- randomは引数なしで0~1のランダム値を返す
- randomは引数一つで、0~引数のランダム値を、二つで第一引数~第二引数のランダム値を返す
- より自然なランダムに近いものを使いたいときはnoiseを使う。シード値の増分は0.005~0.03がベスト
- ランダム値を固定したいときはrandomSeedまたはnoiseSeedでシード値を固定する
 Processing Fan
Processing Fan