四角形の描き方
座標について
これから四角形の描き方を紹介するのですが、その前に、「座標」という概念を理解しなくてはいけません。
座標とは、キャンバス内の1点を指定するための方法です。
四角形の描画開始地点(始点)や線分の両端など、Processingでは座標を使って図形を描画します。
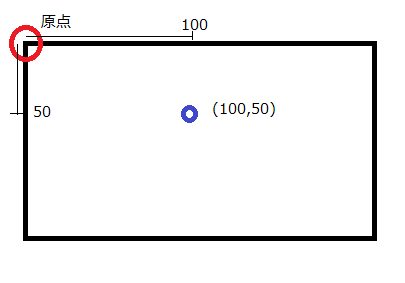
座標はx軸(横方向)とy軸(縦方向)のそれぞれの方向についてどれだけ原点から離れているか2つの数字の組で表します。
例えば、原点から横に100、縦に50進んだ点は(100,50)と表します。

原点はキャンバスの左上です。そこから右へ行くとx軸方向の数字が大きくなり、下方向へ行くとy軸方向の数字が大きくなります。
最も基本の長方形
それでは四角形を書きましょう。
四角形を描くにはrect関数を使います。
引数は四角形の左端(始点)の座標と横幅、縦幅です。
rect(始点のx座標, 始点のy座標, 横幅、縦幅);
一つ四角形を描いてみましょう。
次の内容をindex.jsに書き込みます。
書けたら保存し、index.htmlをブラウザで開いてください。
function setup(){
createCanvas(400, 400);
}
function draw(){
rect(100, 50, 10, 100);
}

白地に白い四角形が描かれたと思います。
画面の左上から右へ100、下へ50行ったところに幅10, 高さ100の四角形が描かれました。
四角形の左上の頂点の座標が(100, 50)になります。
ちょっと見にくいですね、背景を黒にしてみましょう。

function setup(){
createCanvas(400, 400);
background(0);
}
function draw(){
rect(100, 50, 10, 100);
}
background関数では背景色を指定することができます。
色の指定方法に関しては後で詳しく説明します。
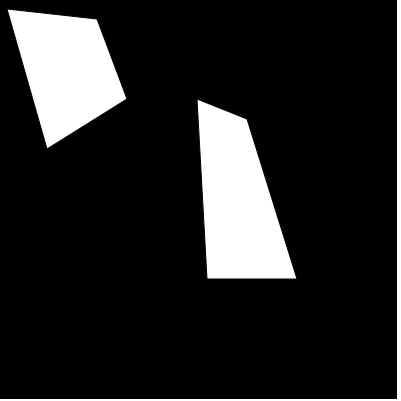
連続してrect関数を使えば複数の四角形を書くこともできます。
function setup(){
createCanvas(400, 400);
}
function draw(){
rect(100, 50, 10, 100);
rect(10, 10, 10, 10);
rect(15, 15, 100, 100);
rect(200, 300, 100, 100);
}

四隅の座標を指定する描き方
左上の座標とサイズだけでほとんどの場合は問題ないのですが、もう少し自由な形の四角形を描きたいときがあります。
そんなときはquad関数を使います。
function setup() {
createCanvas(400, 400);
background(0);
}
function draw() {
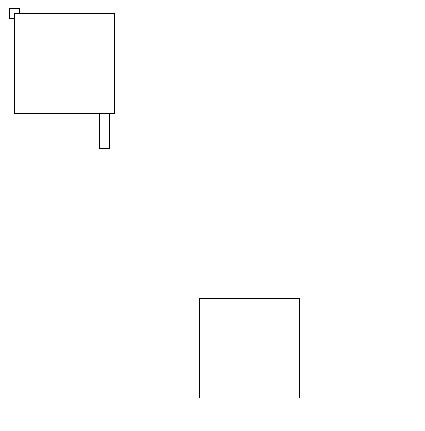
//(10,10),(100,20),(130,100),(50,150)を頂点に持つ四角形を描く
quad(10, 10, 100, 20, 130, 100, 50, 150);
quad(200, 100, 250, 120, 300, 280, 210, 280);
}

quadはある頂点から時計周り、または半時計周りに頂点の座標を引数に渡すことで、その頂点を持つ四角形を描いてくれます。
ボーダー(境界線)
四角形や次に紹介する円にはボーダー(境界線)というものも同時に描かれます。
ボーダーは基本的に黒色なので、分かりやすいように背景を少し薄い色で描いてみます。
function setup(){
createCanvas(400, 400);
background(100);
}
function draw(){
rect(10, 10, 100, 200);
}

四角形内部の白色と、外部の灰色との間に黒色の線が描かれているのがわかるでしょうか。これがボーダーです。
四角形や円を描く際にボーダーが邪魔になることがよくあります。
そんな時は、noStroke関数を書くだけで、ボーダーが非表示になります。
function setup(){
createCanvas(400, 400);
background(100);
}
function draw(){
noStroke();
rect(10, 10, 100, 200);
}

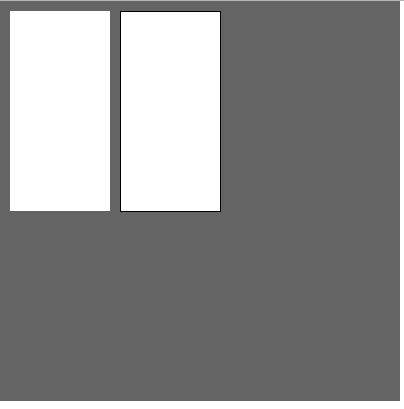
逆にボーダーが必要な場合はstroke関数で描くことができます。
上の画像にボーダーありの四角形を追加して描いてみましょう。stroke関数はボーダーの色を引数として渡します。
function setup(){
createCanvas(400, 400);
background(100);
}
function draw(){
noStroke();
rect(10, 10, 100, 200);
stroke(0);
rect(120, 10, 100, 200);
}

塗りつぶす
色に関して詳しくは別の章で見ていきますが、ここでは四角形の色の指定方法だけ見ていきましょう。
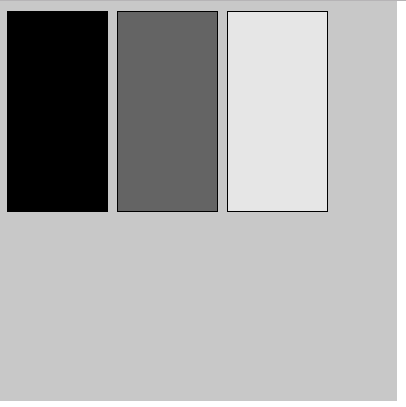
四角形の内部を塗りつぶすにはfill関数を使います。fillは四角形だけでなく、円の内部なども塗りつぶすことができます。
function setup(){
createCanvas(400, 400);
background(200);
}
function draw(){
fill(0);//真っ黒
rect(10, 10, 100, 200);
fill(100);//濃い灰色
rect(120, 10, 100, 200);
fill(230);//白
rect(230, 10, 100, 200);
}

まとめ
- 右方向に行くほどx座標は大きく、下方向に行くほどy座標が大きくなる
- 長方形はrect関数で描く
- quadを使うと座標を自由に指定して四角形を描くことができる
- strokeで境界線を塗り、noStrokeで境界線をなくす
- fillで四角形の内部を塗りつぶす
 Processing Fan
Processing Fan